无意间浏览到《蝙蝠博客》站,看到了分享海报的功能,感觉海报生成很不错,它是通过后端传数据给前端进行生成,我这里把源码扒了一下,会分享出来给大家,喜欢的可以自己加上,这里以Joe模板目录为例。
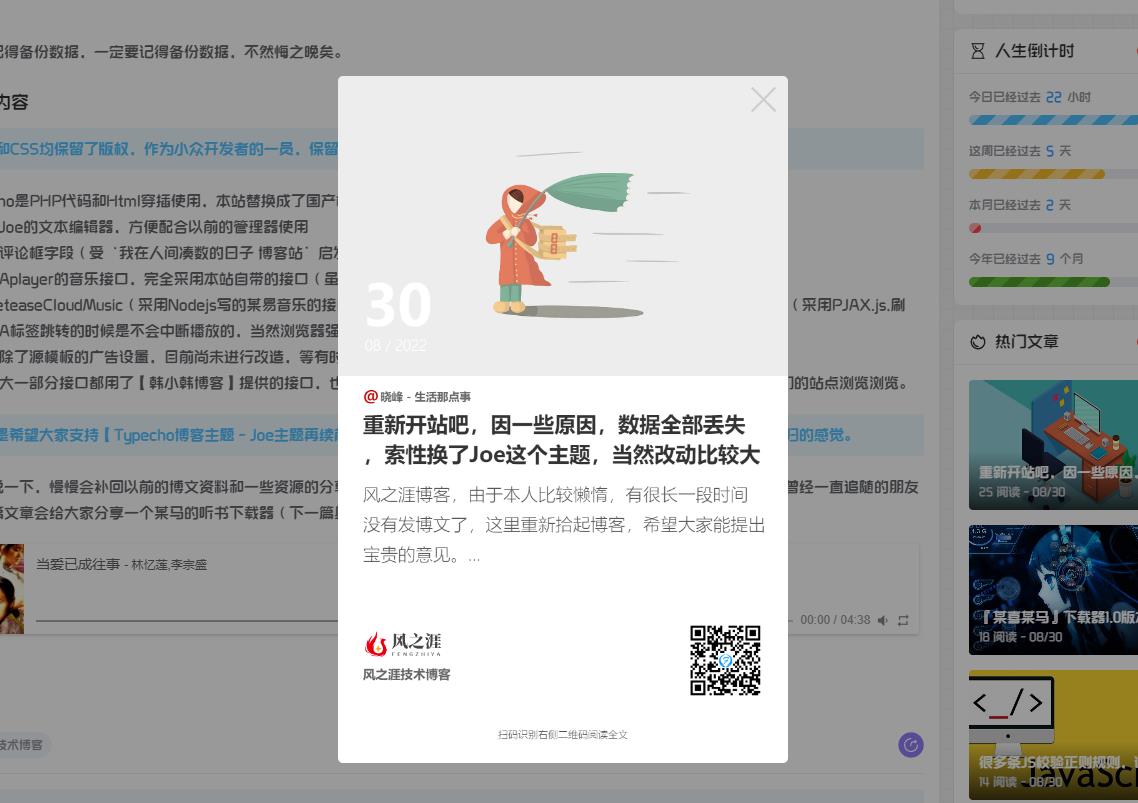
本插件涉及知识点css,js和canvas以及后端php生成二维码,效果图如下

首先,扒CSS代码(我是懒人,网上有的坚决不自己造,顶多copy一下,虽然有点那啥,大家也别介意了)
有一段css样式需要扒下来
<link rel="stylesheet" href="sweetalert2.min.css">此段代码添加到joe.global.css,主要是方便其他弹框也能用这个(当然你也可以直接引入layer.js弹框,效果更佳,更简单)
/*装海报的容器*/
.poster-html {
position: relative;
width: 100%;
height: auto;
/*background: #fff;*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
overflow: hidden;
top: 0;
text-align: center;
}
.poster-canvas{
width: 100%;
height: auto;
overflow: hidden;
border-radius: 5px;
}
.poster-canvas img {
max-width: 100%;
display: block;
vertical-align: middle;
height: 100%;
overflow: hidden;
}此段代码写入joe.post.css即可
页面修改
找到主题下的operate.php页面,打开后将
<!--
@杜恒:如果你有海报插件,将下面的注释解开,通过点击下方的图标调用生成海报
<a href="javascript: void(0);" title="生成海报分享">
<svg class="icon" viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg" width="30" height="30">
<path d="M652.48 283.84h52.48q17.6 0 17.6 17.6v52.48q0 17.6-17.6 17.6h-52.48q-17.6 0-17.6-17.6v-52.48q0-17.6 17.6-17.6zM336.48 248.8h17.6v105.28h-17.6zm35.2 0h17.6v105.28h-17.6z" fill="#D7C5B0" />
<path d="M512 73.28A438.72 438.72 0 1 0 950.72 512 438.72 438.72 0 0 0 512 73.28zm263.2 596.64A105.12 105.12 0 0 1 669.92 775.2H354.08A105.28 105.28 0 0 1 248.8 669.92V441.76h121.76a157.92 157.92 0 1 0 282.88 0H775.2zM389.12 512A122.88 122.88 0 1 1 512 634.88 122.88 122.88 0 0 1 389.12 512zM775.2 406.72H629.76a158.08 158.08 0 0 0-235.52 0H248.8v-87.68a70.4 70.4 0 0 1 52.64-68v103.04h17.6V248.8H308h5.28a32 32 0 0 1 5.76 0h385.92a70.24 70.24 0 0 1 70.24 70.24z" fill="#D7C5B0" />
</svg>
</a>
-->代码释放出来,当然要注释掉@杜恒那一行
JS部分
第一步在header.php引入sweetalert2.min.js插件,此插件自行到sweetalert2中文网获取,或者直接引入
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>在joe.post_page.js的【分享】代码段后添加如下代码
/* 海报生成 */
{
if($('.joe_detail__operate-share').length){
$('.joe_detail__operate-share').children('.reach').children('a').eq(3).on('click',function () {
swal.fire({
html: '<div id="poster-html" class="poster-html"></div>',
showConfirmButton: !1,
width: Joe.IS_MOBILE?320:450,
// height: Joe.IS_MOBILE?489:689,
padding: 0,
background: "transparent",
showCloseButton: !0,
onBeforeOpen: () =>{
swal.showLoading(),
$.post(Joe.BASE_API, {routeType:'pro_poster',id:cid}, // 此接口需要自行修改,接口返回结构在文后告知
function(res) {
if(res.code == 0){
let t = res.data;
t ? (t.callback = function(p) {
Swal.hideLoading(),
$(".poster-html").html('<div class="poster-canvas"><img src="' + p + '"></div>')
},canvas_poster(t)) : Qmsg.error('加载出错');
}
})
},
onClose: ()=>{}
});
});
}
}再在joe.post_page.js的最后添加如下代码,代码太长,此处隐藏一下,只要评论一次即可全部查看
只要按照要求进行放置代码,基本可以成功
第一段js中提及接口返回数据,这了提供一下返回格式
{
"code":0,
"msg":"",
"data":{
"day":"30", //发文日期
"excerpt":"风之涯博客,由于本人比较懒惰,有很长一段时间没有发博文了,这里重新拾起博客,希望大家能提出宝贵的意见。...", //文章描述
"get_name":"风之涯技术博客", //站点名称
"head":"https:\/\/fastly.jsdelivr.net\/npm\/typecho-joe-next@6.0.0\/assets\/thumb\/38.jpg", //封面图片地址
"ico_cat":"@", //默认@,可自行修改图标
"logo":"http:\/\/www.fengzhiya.cn\/upload\/images\/logo\/20220809\/5108582a29d6633215d414687b0b8383.png",//站点logo图片地址
"post_cat":"晓峰 - 生活那点事", //文章分类
"qrcode":"http:\/\/www.fengzhiya.cn\/static\/api\/temp\/3d33581fdd116def6da1d864e49d2174.png", //文章二维码图片地址
"title":"重新开站吧,因一些原因,数据全部丢失,索性换了Joe这个主题,当然改动比较大", //文章标题
"warn":"扫码识别右侧二维码阅读全文", //提示信息
"web_home":"", //随意写,只要不超过
"year":"08 \/ 2022" //发文年月
},
"count":0
}生成文章页链接二维码
此处代码我就不写了,如果是Joe主题,自行去找一个Typecho的二维码生成插件安装一下即可(这里不作介绍),自己去扩展生成二维码的插件即可,如果是其他框架,可自行安装二维码包
进行安装,然后就简单了,引入扩展
use Endroid\QrCode\Builder\Builder;
use Endroid\QrCode\Encoding\Encoding;
use Endroid\QrCode\ErrorCorrectionLevel\ErrorCorrectionLevelHigh;
use Endroid\QrCode\Label\Alignment\LabelAlignmentCenter;
use Endroid\QrCode\Label\Font\NotoSans;
use Endroid\QrCode\RoundBlockSizeMode\RoundBlockSizeModeMargin;
use Endroid\QrCode\Writer\PngWriter;
//生成二维码
$result = Builder::create()
->writer(new PngWriter()) //生成png格式
->writerOptions([]) //生成配置
->data('你的文章地址,需要带http(s)://域名/路径') //传入需要生成二维码的字符串内容
->encoding(new Encoding('UTF-8')) //utf8编码格式
->errorCorrectionLevel(new ErrorCorrectionLevelHigh()) //错误级别
->size(300) //宽高300px,可自行修改
->margin(10) //边距10px
->roundBlockSizeMode(new RoundBlockSizeModeMargin())
->logoPath(__DIR__.'/assets/symfony.png') //引入中心图片,路径一定要正确
->labelText('我的二维码') //下面可以显示一段话(标签)
->labelFont(new NotoSans(20)) //一段话(标签)的字体大小
->labelAlignment(new LabelAlignmentCenter()) //标签文字居中
->build();
//存入为图片
$result->saveToFile(__DIR__.'/qrcode.png'); //存入的路径和名称,路径一定要正确,没有路径需要创建,也可以自行mkdir路径
//返回二维码路径即可
//return path;
//亦可以生成64位码
//$dataUri = $result->getDataUri(); //将返回一个64位的图片码
如果大家实在是不会,就直接到韩小韩的API里面有一个二维码生成api,
还是很简单的:https://api.vvhan.com/api/qr?text=文章网址 ,直接get就能取得一个二维码
本站生成二维码接口暂不提供。
整个海报生成就基本上完成了,还是相对比较简单的
如果有什么疑问,可以评论区留言。晓峰会尽可能为你解答。


 )
)

哈哈哈,来了
瞅瞅
欢迎欢迎
看看一下这个
欢迎
测试存储
测试存储
看看一下这个
哈哈哈哈哈
jsjsjjd
感谢分享