上次我们介绍了Electron的基本信息,本次我们来说一下,Vue3+Electron如何集成吧。(没办法,Vue更新太快,感觉已经跟不上脚步了)
2022-09-02 21:47:40 星期五
前言
学习Electron/Vue必备的肯定要安装nodejs,至于nodejs就自己去度娘找资料学习吧,这里就不作介绍了。
写这篇文章的目的其实是加深自己的记忆,并希望能帮助到更多的小伙伴,希望都能少走弯路。因为不管是nodejs、electron、vue更新步伐都相当快,我们需要不断深入学习,此文我估计过不了多久就意义不大了。
开始安装
Vue3.x.x
1.配置Vue
安装Vue cli脚手架
npm install -g @vue/cli注意这里不要使用npm install -g @vue-cli 这样的话是安装的vue2的脚手架
这样脚手架就安装成功了,这里好多warn 提示版本问题,还说到我的npm版本应该升级了
2.创建一个Vue3的项目
vue create my-projectmy-project 是自定义名称,建议不要用中文
3.设置项目
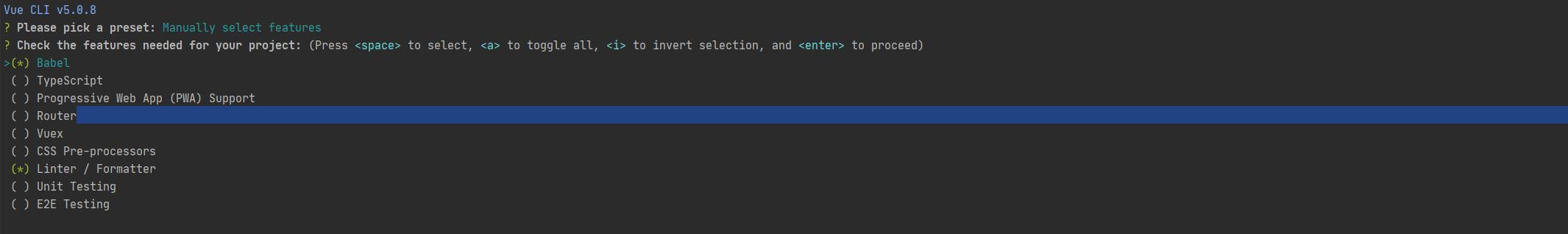
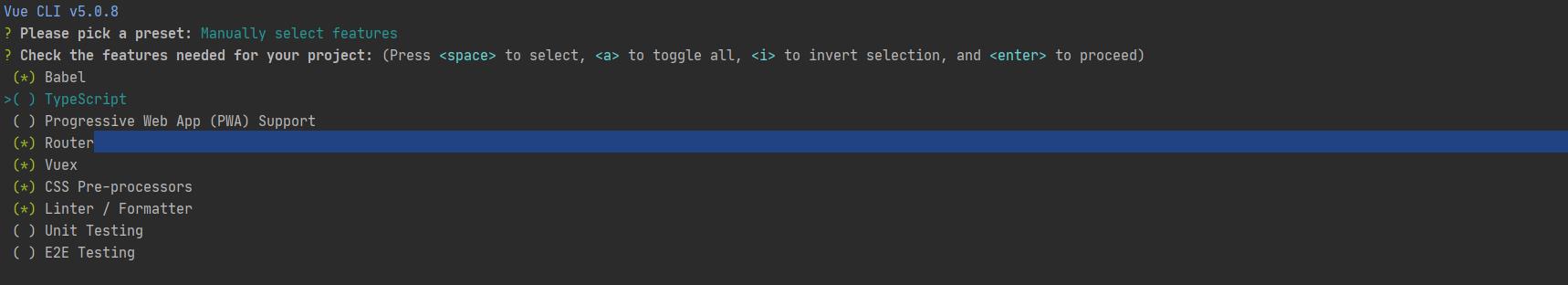
第一个选 Manually select features 来自定义,当然你也可以选择自己之前配置好的相关设置,这里就是先配置一个Vue3的项目,基本上和Vue2区别甚小
我这里勾选的是基础设置,根据自己需要即可。

4.进入到项目my-project
cd my-projectVue3就已经安装完成,开始进入到项目目录my-project,着手准备安装和配置Electron了。
Electron13.0.0(13.x后面的版本停掉了一些接口,所以这里还是用13版本)
1.安装electron-builder
- 方式一:通过vue add electron-builder来安装,如果没有墙外的话,这样安装是很慢的,我们可以通过方式二进行安装
- 方式二:先安装yarn add electron-chromedriver此扩展,再进行方式一的步骤即可
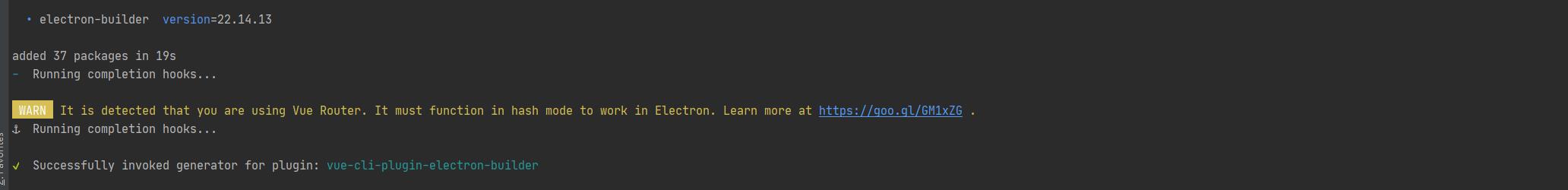
yarn add electron-chromedrivervue add electron-builder记得选择最新的electron 13.0.0版本
如果没有yarn包,请先安装npm install -g yarn;当然根据自己网速而定,有时候是真慢。
看到这里,基本上已经安装成功了。
修改部分代码
在src里面找到background.js,electron的进程代码都在这个文件里面
1.注释掉如下代码
//import installExtension, { VUEJS3_DEVTOOLS } from 'electron-devtools-installer'2.继续注释掉下面的代码
// if (isDevelopment && !process.env.IS_TEST) {
// // Install Vue Devtools
// try {
// await installExtension(VUEJS3_DEVTOOLS)
// } catch (e) {
// console.error('Vue Devtools failed to install:', e.toString())
// }
// }
createWindow() //此处保留3.运行
npm run electron:serve看是否成功了。
ps由于晓峰这里npm版本过低,最终没有运行成功 升级了一下npm
npm i -g npm 后,就可以成功运转了。
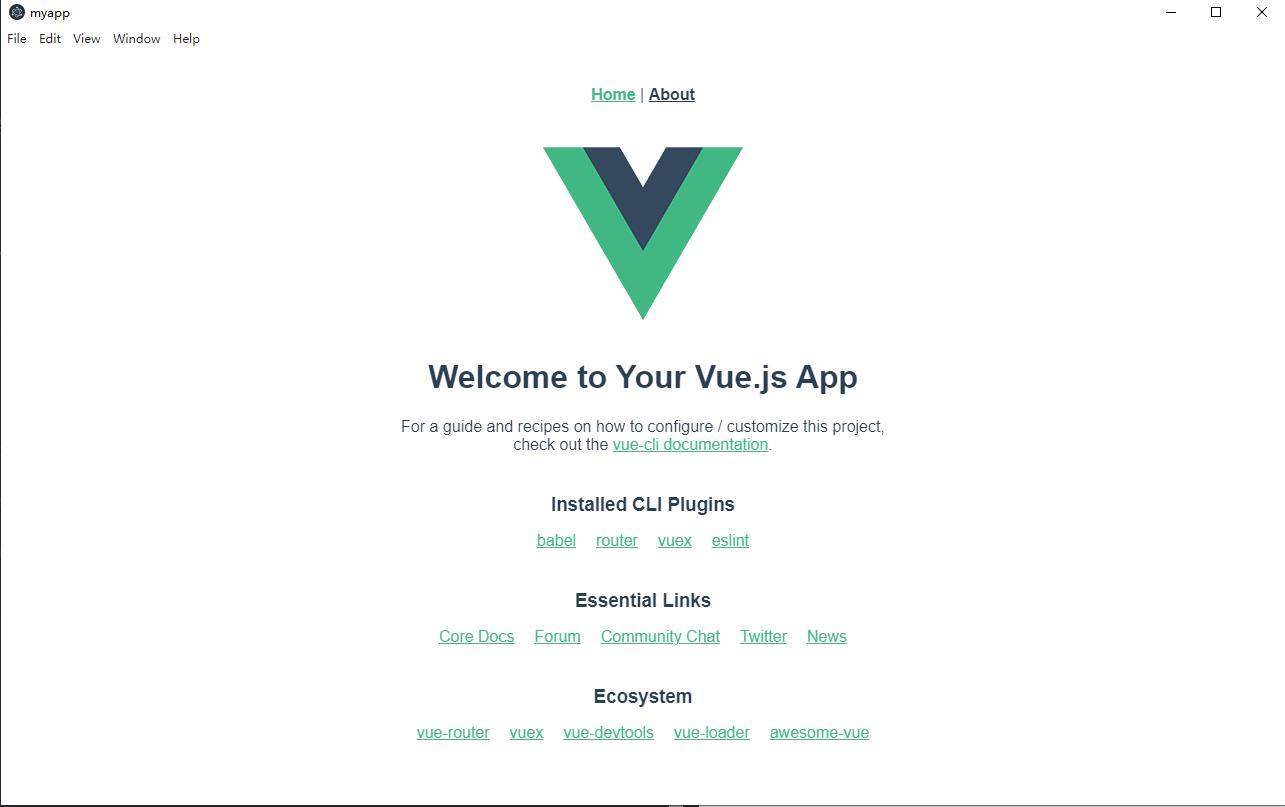
如下图
这样就代表我们的Electron+vue3 安装成功。
其实还行相对比较简单的,有兴趣的小伙伴可以一起学习,记录学习心得。
咱们评论区见。





评论 (1)